6 Most Important SEO Syntax on the Internet
SEO is complex and sometimes very difficult to understand.
Applying correct code to enhance your SEO is critical. This is why we made a list with the most useful SEO Codes for copy and paste. Send us more requests if you think the list can be improved.
#1 Title Tags

<title>This is where you want to put your title in</title>
Title tag is the first element that anybody will see from your webpages or on Google search. It the most powerful SEO code when used correctly. Simply make sure you add your keyword or part of your keyword inside the beginning of your title tag. Saying it again, try to add your keyword at the beginning of your title tag, not at the end.
#2 Header 1-6 Codes

<h1>Important Header</h1>
<h2>Less Important Header</h2>
<h3>More / Less Important Header</h3>
<h4>Less Important Header</h4>
<h5>The Least Important Header</h5>
<h6>The Last Important Header</h6>
Here is what John Muller from Google Switzerland tells us about multiple header codes on the same page:
[/fusion_text]
A slighly older video that almost telling us the same:
#3 Ahref Codes
![]()
The typical ahref code the whole internet is using to link to a different page on the web is this code:
<a href=””></a>
Example Code of a normal link:
<a href=”your url”>anchor text of your link</a>
In September 2019 Google announced new types of code to help their search engine to understand value of the links that is being used.
rel=”sponsored”
Mark links that are advertisements or paid placements (commonly called paid links)
rel=”ugc”
Recommended marking user-generated content (UGC) links, such as comments and forum posts
rel=”nofollow”
Use the nofollow value when other values don’t apply, and you’d rather Google not associate your site with, or crawl the linked page from, your site.
Codes in Action:
<a rel=”sponsored” href=”your url”>anchor text of your link</a>
<a rel=”ugc” href=”your url”>anchor text of your link</a>
<a rel=”nofollow” href=”your url”>anchor text of your link</a>
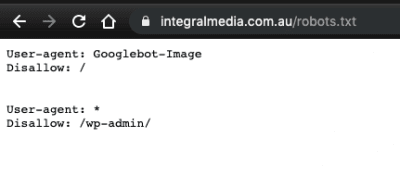
#4 Robots.txt Codes
Google or any other search engines will crawl any url of your website if you don’t tell it where it is not welcome.
For this reason we want to create a robots.txt file that helps Google to understand where it is not welcome.
Simply copy paste these codes into your robots.txt file and upload it to your homepage folder via ftp or alternatives.

# Group 1 User-agent: Googlebot Disallow: /nogooglebot/ # Group 2 User-agent: * Allow: / Sitemap: http://www.example.com/sitemap.xml
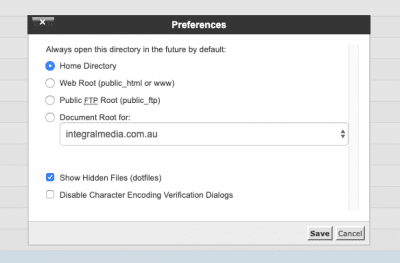
#5 .htaccess Codes
This code is used on the server side and is added on the .htaccess file (usually hidden)
You might want to select show hidden files if you cannot find this document on your server.

RewriteEngine on
RewriteCond %{HTTP_USER_AGENT} Googlebot [OR]
RewriteRule ^.*$ "http\:\/\/google\.com" [R=301,L]
#6 FAQ Schema Codes
<script type=”application/ld+json”> { “@context”: “https://schema.org”, “@type”: “FAQPage”, “mainEntity”: [{ “@type”: “Question”, “name”: “INSERT QUESTION TEXT HERE”, “acceptedAnswer”: { “@type”: “Answer”, “text”: “INSERT ANSWER TEXT HERE” } }, { “@type”: “Question”, “name”: “INSERT QUESTION TEXT HERE”, “acceptedAnswer”: { “@type”: “Answer”, “text”: “INSERT ANSWER TEXT HERE” } }, { “@type”: “Question”, “name”: “INSERT QUESTION TEXT HERE”, “acceptedAnswer”: { “@type”: “Answer”, “text”: “INSERT ANSWER TEXT HERE” } }, { “@type”: “Question”, “name”: “INSERT QUESTION TEXT HERE”, “acceptedAnswer”: { “@type”: “Answer”, “text”: “INSERT ANSWER TEXT HERE” } }, { “@type”: “Question”, “name”: “INSERT QUESTION TEXT HERE”, “acceptedAnswer”: { “@type”: “Answer”, “text”:”INSERT ANSWER TEXT HERE”} }] } </script>
FAQ
We don’t have any yet, simply submit your questions and this section will be updated
